Mailchimp Learning Center


Overview
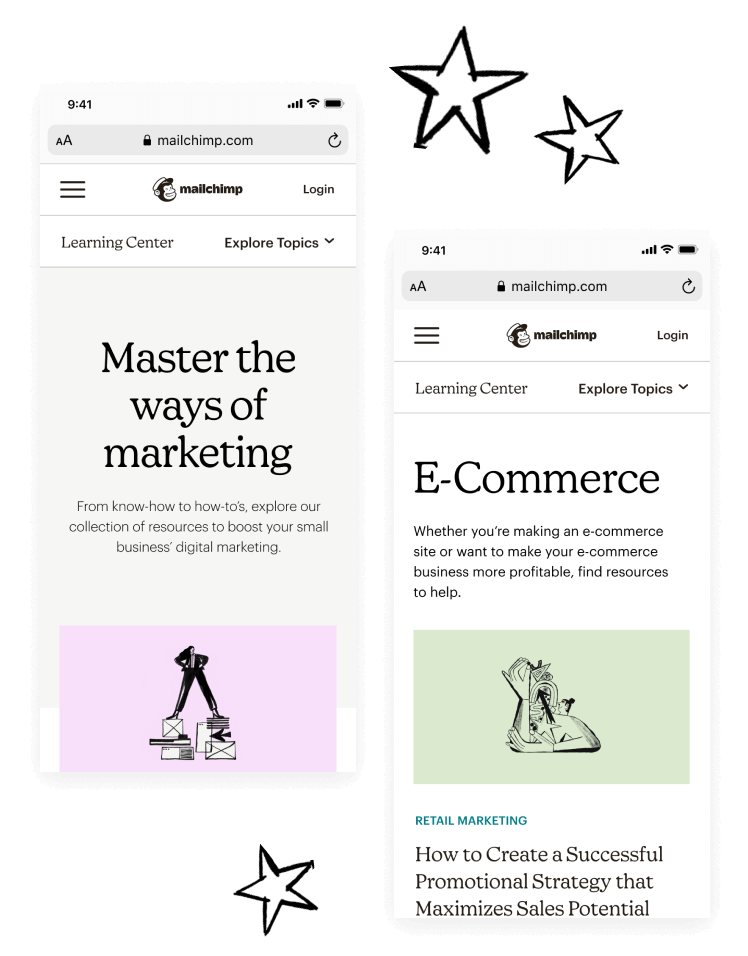
Mailchimp’s educational content was decentralized and distributed across various parts of the site, and much of it was only accessible through search. Not only were users unable to navigate to it, but Google couldn’t index it, so users weren’t getting all the value that they could out of their breadth of content. We created a content hub that aggregates and points to all of these assets, showcasing Mailchimp's expertise and proving that they are more than just a digital email service — they're a partner.


Approach
To create Mailchimp's content hub, we first took a close look at what's already there – the topics, types of content, and how users navigate. Then, we dived deep into research, checking out what's trending, what users are looking for, and Mailchimp's big plans. After that, we made a game plan – deciding on the main topics, organizing content in a way that makes sense, and setting priorities for what's most important. Finally, we brought it to life, making sure it's easy to find things, navigate smoothly, and looks good, so whether you're just starting out or you're a pro, you'll find what you need.

Personas
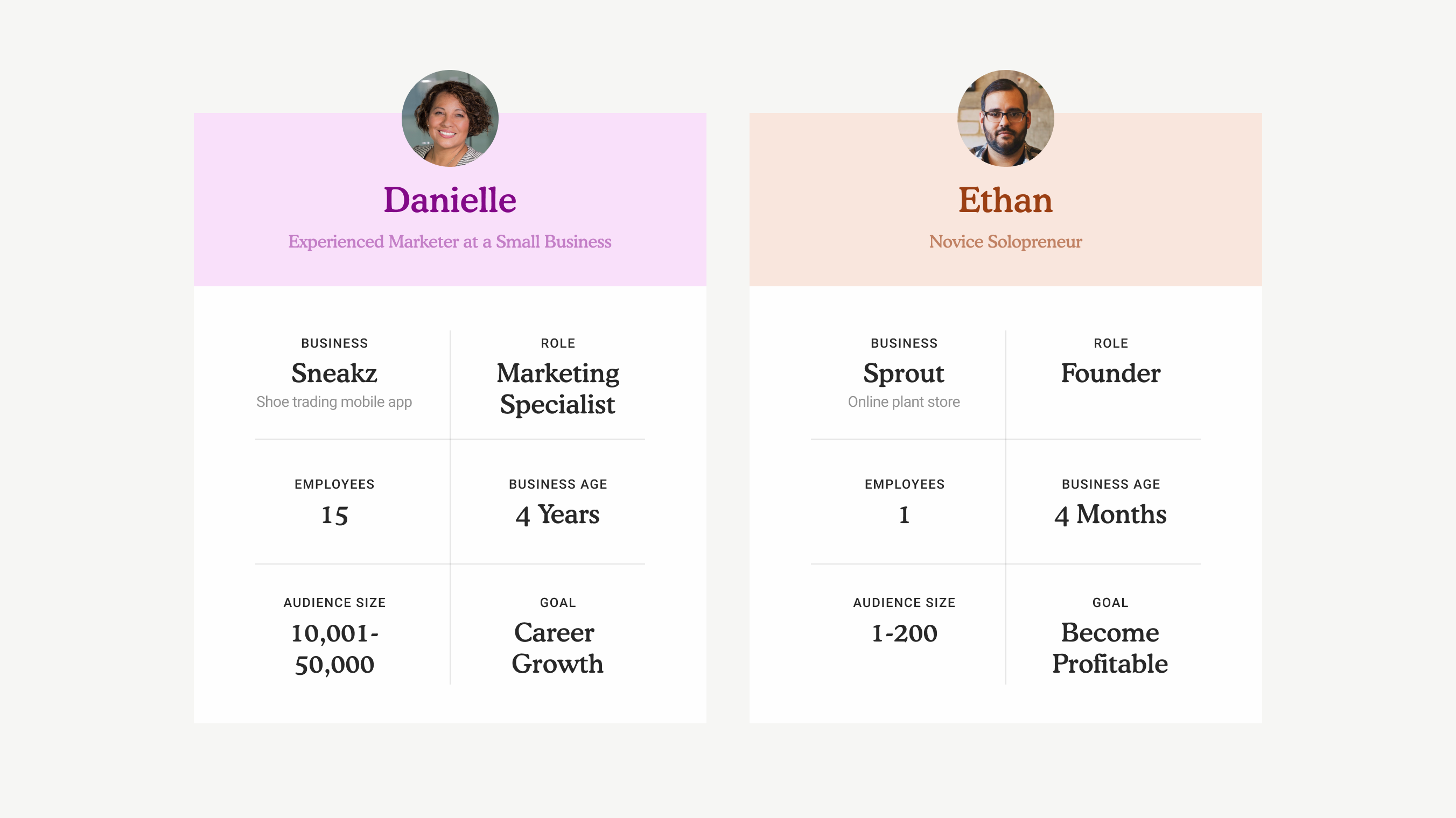
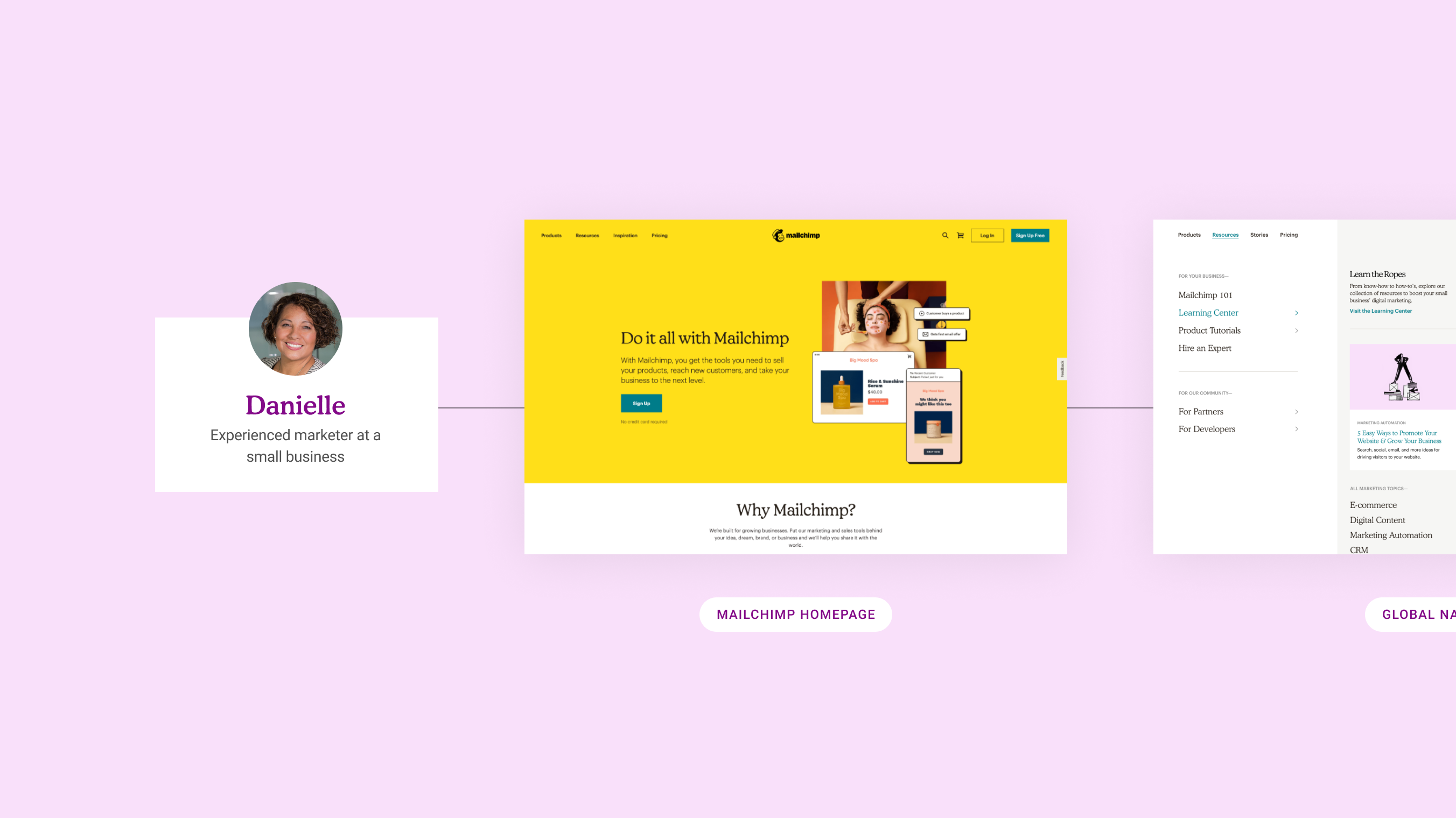
Mailchimp caters to two main personas: Ethan, a novice solopreneur, and Danielle, an experienced marketer familiar with the platform. While Danielle is the primary focus for the Learning Center, as she likely arrives with specific ideas in mind, we also aimed to support Ethans who may be newer to marketing and seeking opportunities for discovery, ensuring a comprehensive educational experience for all users.
Key Touchpoints
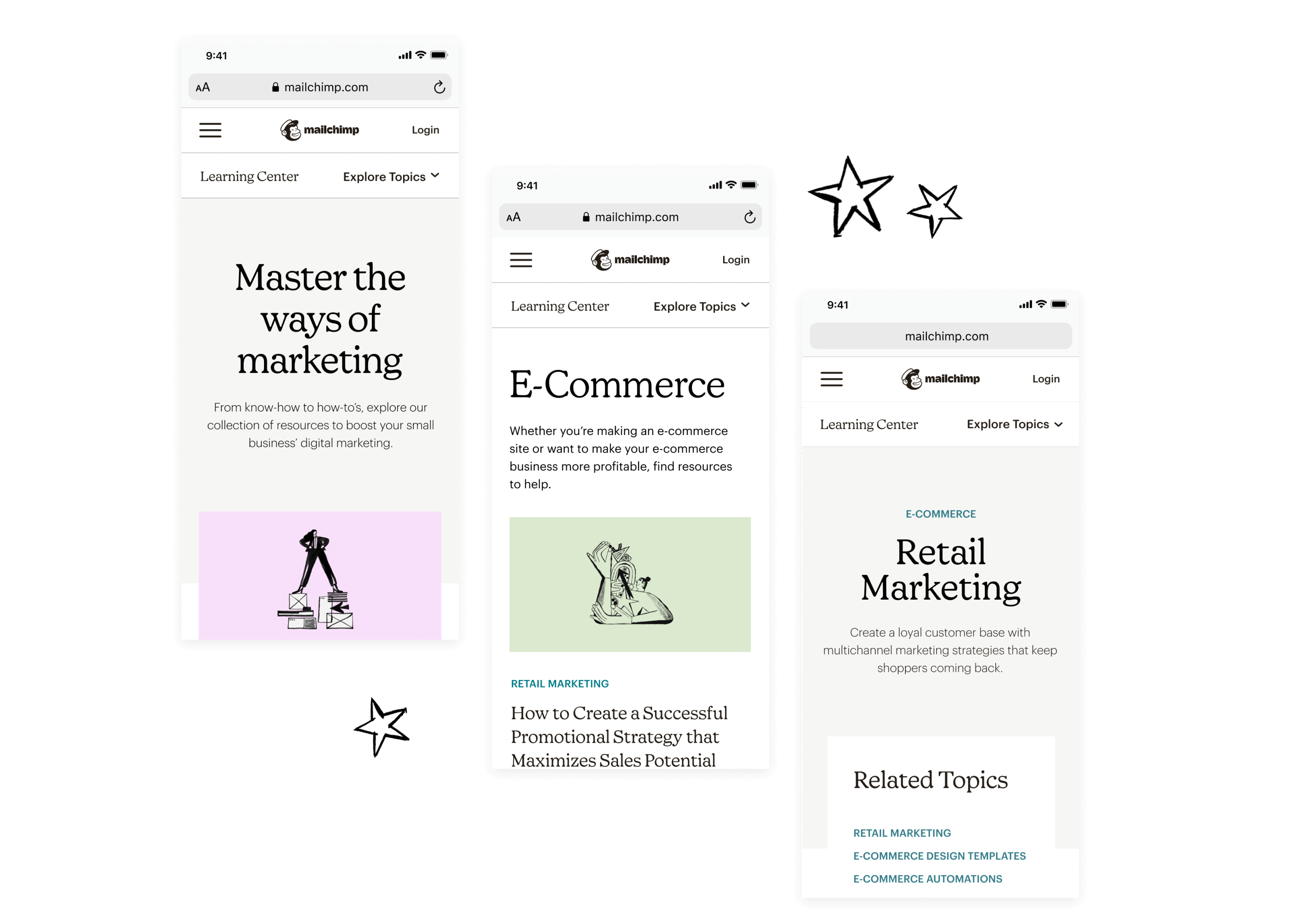
The hub was designed on a modular template pattern that allows the content to flex and scale, and each level is a contextual entrypoint into the experience with content being surfaced as part of a cohesive journey. The five key touchpoints are:
- Global Nav
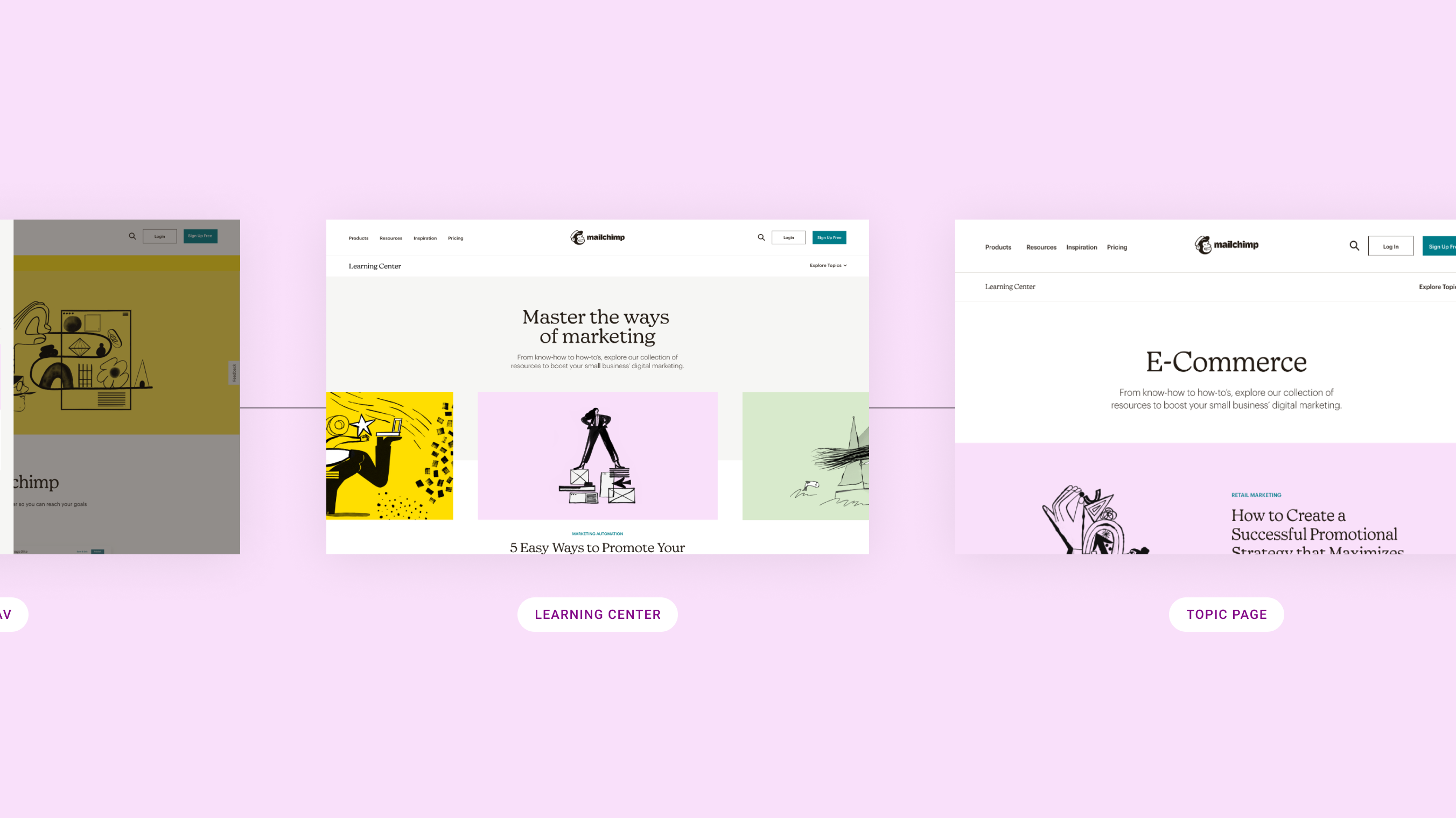
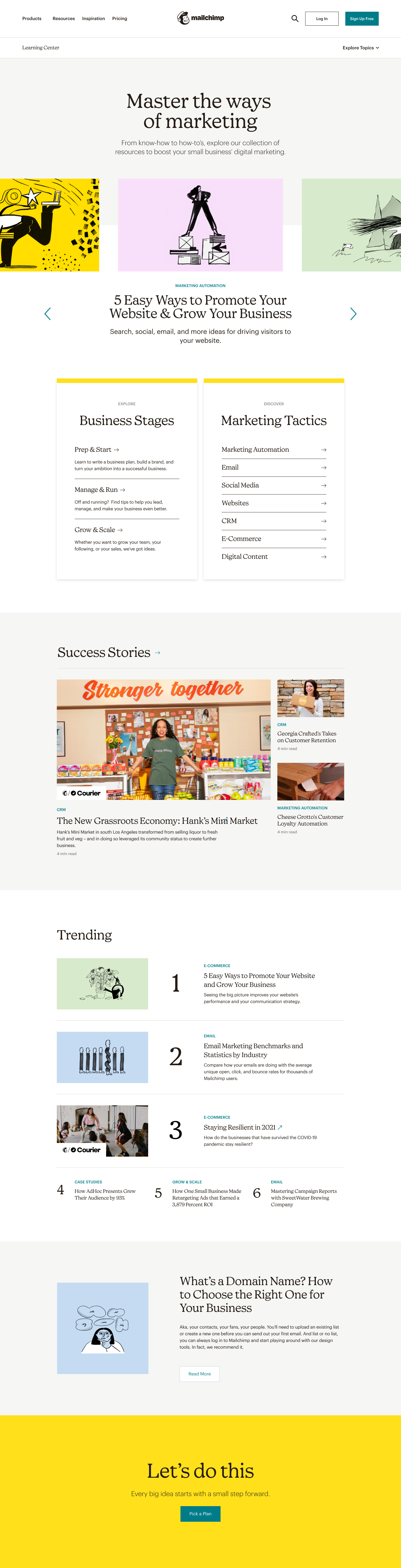
- Learning Center
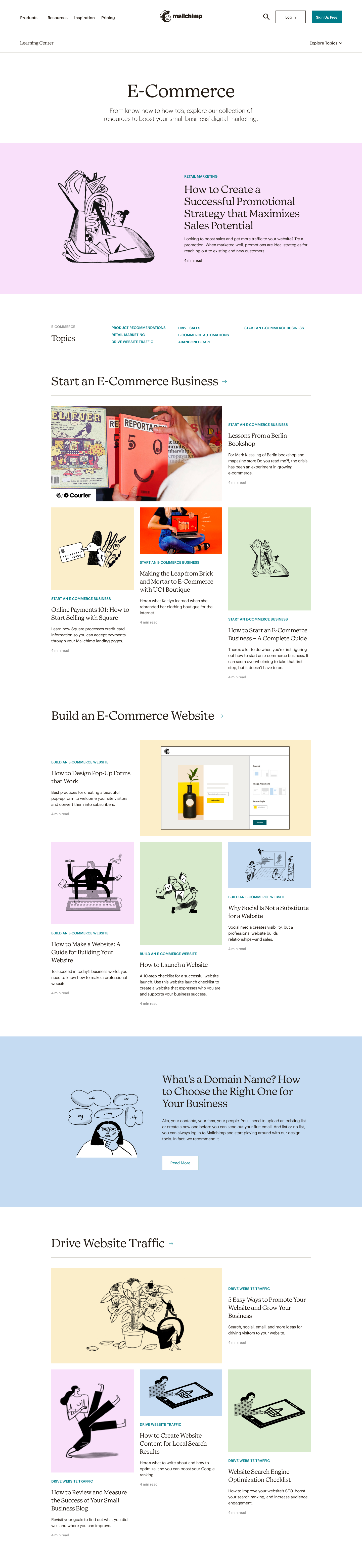
- Topic Page
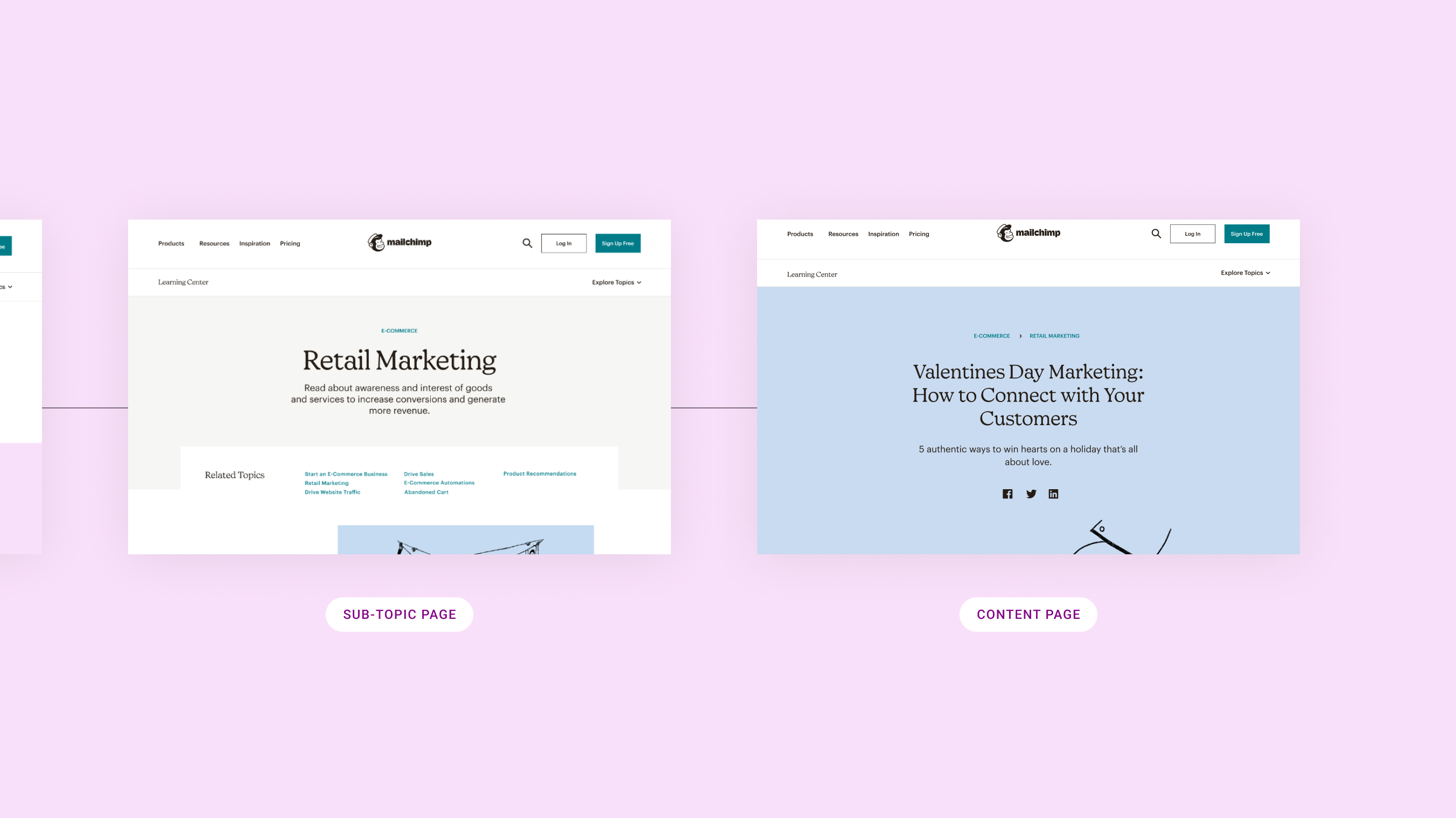
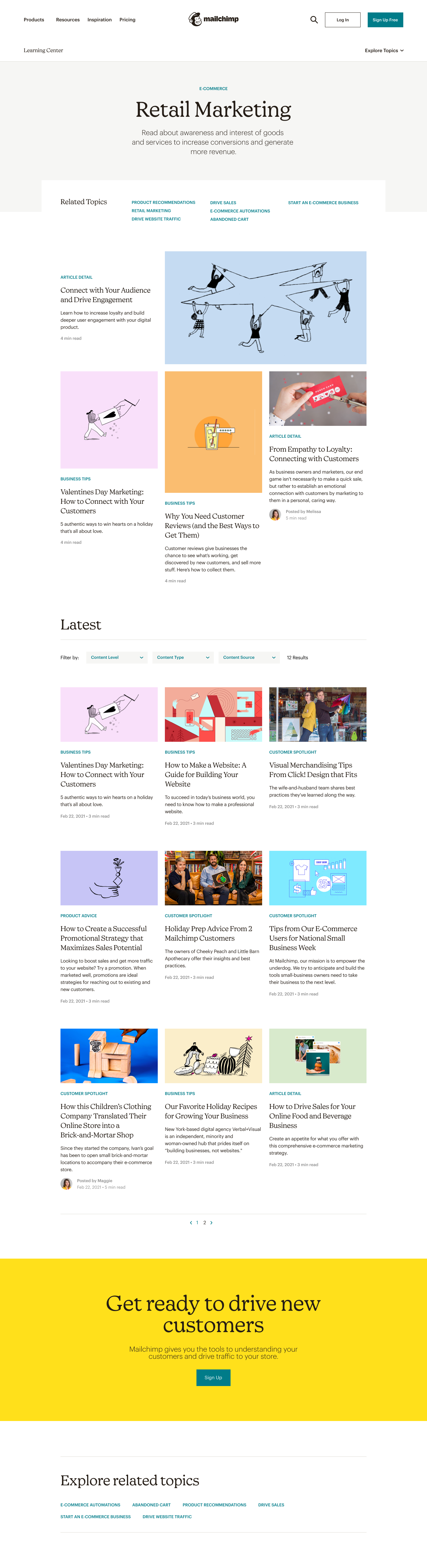
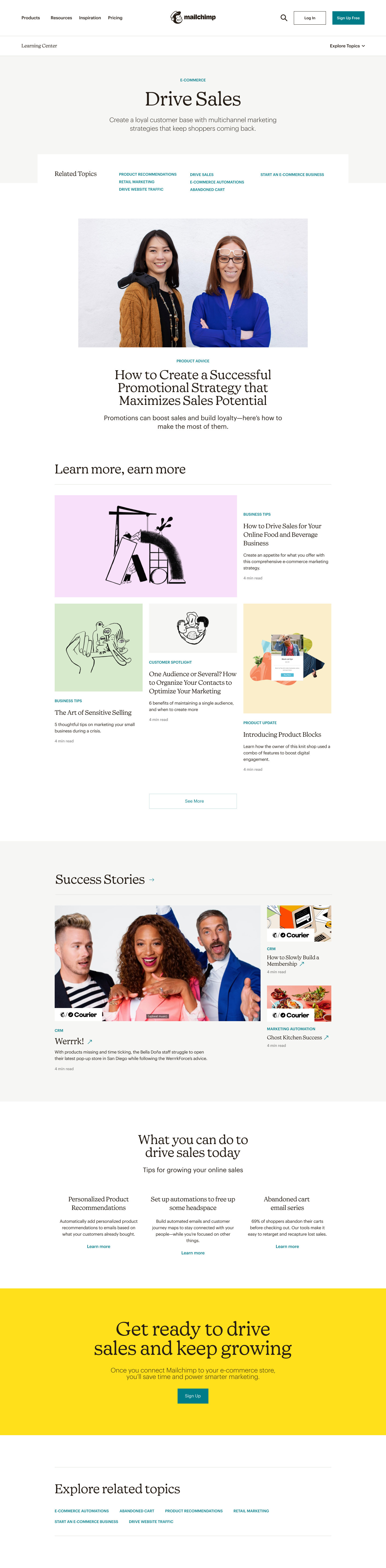
- Sub-topic Page
- Content Asset Page



Goals
The primary goals were to boost website traffic through improved discoverability, guiding users to return and explore related content as well as Mailchimp products, ensuring users could easily find content within the hub, and ultimately increasing user engagement with the platform by helping them overcome obstacles and better understand how to maximize their marketing efforts.



Challenges
We faced a challenge with how to represent the tagging system in conjunction with content and addressed it by adapting tags contextually, opting for a dynamic approach instead of maintaining a consistent tag across the experience.
For instance, on the Learning Center homepage, we display high-level topic tags (E-Commerce, CRM, etc.), while on Topic pages, tags become sub-topics (Drive Website Traffic, Drive Sales, etc.). This tailored approach benefits users like Danielles, who typically have a clear topic in mind when exploring content. To accommodate Ethans, we included a persistent Subnav on all pages for easy navigation to high-level topics, ensuring a user-friendly experience for all.


Next Steps
Performance Monitoring
Regularly monitor site performance through user metrics to understand user behavior and identify areas for improvement.
User Feedback and Testing
Collect user feedback and conduct usability tests to identify any usability issues, address concerns, and make improvements to enhance the overall experience.
Long Term Strategy
Collaborate with the client to develop a long-term strategy for the promoting the experience throughout the rest of the site, as well as future enhancements, additional features, or expansion into new areas.
More Work

Good Morning America RefreshProject type

Good Morning America Design SystemProject type

Disney's Prism Design SystemCreated a system for generating scalable color ramps and color mapping logic for interaction states

National Geographic Article RedesignRevamped the design system and subsequently redesigned web article experience

Personal WorkIllustration